If external css file e.g. mystyle.css is not functioning properly then the import it at two places in the blogger HTML template. One before </head> and another before</b:skin>. Here I am showing how to do it.
Before starting first backup your template.
Step1: Go to Template>HTML> then click anywhere inside the template code.
Then do this search.
CTRL+</head>
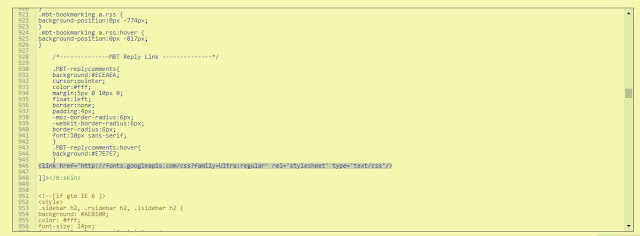
and place the external css linking file (e.g. <link href=’https://itg-js-and-css-akb.googlecode.com/svn/trunk/essssaystyle.css‘ rel=’stylesheet’ type=’text/css’/> as shown in this image.
The yellow highlighted portion is your style sheet which has been uploaded on any css serving code site. I have used here google code with Tortoise subversion software. For details of creating and uploading css file to google code . Search in google, you will find a lot of website explaining this.
CLICK THE IMAGE TO WATCH ENLARGE VIEW.
Now put your external stylesheet link as shown in the above figure just above the </head> tag.
You will find that many css codes are working now.
But sometimes few does not work.
Then follow step 2.
Step 2 :
Do this- ctrl+</b:skin>.
you can notice this in the image given below:
CLICK THE IMAGE TO WATCH ENLARGE VIEW.
And as you can see the yellow highlighted code in the above figure. Just again paste the same linking code above </b:skin> as shown in the above figure.
You are done! haa..haaa! enjoy. and ask if you have any problem by commenting below.


Leave a Reply